k8凯发,恩赐云:5个H5小游戏设计理念教你打造“吸量巅峰” 返回列表
H5是一系列制作网页互动效果的技术集合,可以说是移动端的web页面。而H5小游戏,则作为移动端的web游戏。开发周期相对较短,扩散性极强,通过浏览器呈现内容,无需下载软件即可体验,这是其在传播上的巨大优势。然而,H5小游戏较为依赖于网络以及快捷式体验,所以留存率成为H5小游戏难题。
1. 整体基调——小体量高简易性以往3G网络的速度并不迅捷,wifi也尚未普及。这网络大环境下,迫使开发者将H5小游戏的体量做小、做轻。在这信息时代,轻量化正是H5小游戏的一个特性以及极强优势,快速的传播可以使H5小游戏成为信息载体和吸量工具。K8凯时国际官方网站目前,市场上的手游趋势多为偏重度。轻量化的游戏和即用即抛的设计理念或成为玩家下一阶段的需求k8凯发。H5小游戏体量小,玩法简单,注意此处的简单不代表没有可玩性。简易是对于设计理念来说,所对应的是小体量和易用性。2.颜值当道——简介明亮H5小游戏体量要做小,那么做轻则是指美术资源。在这个“颜值当道”的社会,H5小游戏怎么做到既要体量小又要顾及颜值高?答案是四个字——简洁明亮。
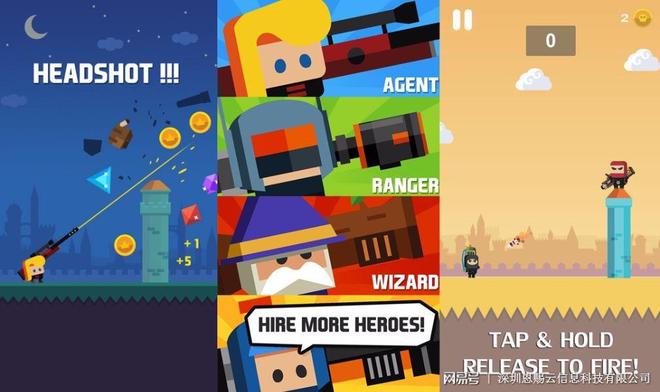
H5体量基础限制了特效的华丽程度以及原画的精美度,但是对于H5小游戏来说,看重的是气质。例如“火炮英雄Cannon Hero“,利用简单元素背景,明亮的角色场景,将“轻”的设计理念渗透进游戏,这种美术风格打造出简易轻松的游戏氛围。另外,在现阶段下,像素是一柄非常值得挖掘利用的利器。

3.设计上的小心机——隐藏关卡及彩蛋游戏中的关卡设计可以给玩家带来一定的游戏目标性、用户黏性,而区别于传统游戏,H5小游戏对这两者的依赖性较少。因为关卡设计概念过强会破坏小游戏“轻松愉快”的主基调,给玩家带来一定的心理负担。那么H5小游戏如何增加这种目标性?“层次感”显得尤为重要。一款不具备层次感的游戏是没有灵魂的,玩家轻松却不愉快。所以,得分的设计方式能增加玩家的优越感和些许粘稠度,同时也是其他系统设计的判定基础,例如提升游戏难度。游戏中隐性的关卡,或者说是彩蛋,目的就在于突出层次感。比如说,在玩家得分到达一定梯度时自动更换背景图片的颜色。仅仅是设计上的简单优化,这样简单的设计及美术资源不会过于增大游戏的体量,同时凸显游戏的设计感并且提高体验。4. 用户留存于粘合度——微成长
H5小游戏除了用浏览器作为载体,还有一部分在平台上传播。虽然如此,还是不能扭转H5小游戏较弱的留存能力。例如,玩家从朋友圈点击进入游戏,在人物等级升到11级时,关闭游戏数据会随着一起消失,这种体验感是极度糟糕的。如果玩家需要保存游戏,除了朋友圈提供下载入口,只能利用浏览器的收藏功能。而现阶段,许多平台将小游戏的管理开放化,并提供了管理功能。这使小游戏有基础做一些成长设计以增加用户黏稠和留存。这里的成长设计依旧要遵循“轻”的设计理念,繁杂的成长体系会破坏小游戏的体验感,适得其反。可以从“微成长”方向入手,比如增加放置类的设计,或者游戏内的货币积累体系等。

5.操作惯性——“游戏失败”而非“游戏结束”因H5小游戏的高简易性,玩法设计上多偏向于失败则结束游戏的模式。玩法通常走简单路线,益智类或者敏捷类。玩家需要的是“炫耀”分数产出,对于这种需求,通常会有操作惯性。在游戏失败时利用结束页面的设计,不要做出明显的标志性结束点,给玩家一种“游戏失败”而非“游戏结束”的感觉。比如“flappy bird”、“围住神经猫”、“Crazy Labs”等。