k8凯发h5游戏H5游戏开发html5游戏官网HTML5 游戏引擎深度测评 - 返回列表
k8凯发最近看到网上一篇文章,标题叫做《2016年 最火的 15 款 HTML5 游戏引擎》。目前针对HTML5游戏的解决方案已经非常多,但谁好谁差却没有对比性资料。特意花了几天时间,针对文章中出现的12款免费开源引擎做了一次相对完整的对比分析,希望能对大家有所帮助。
针对技术类产品对比,通常有多个维度进行对比,不仅仅是技术层面,还有许多非技术层面的内容会影响我们的使用结果。本文从如下几个维度进行多重对比。
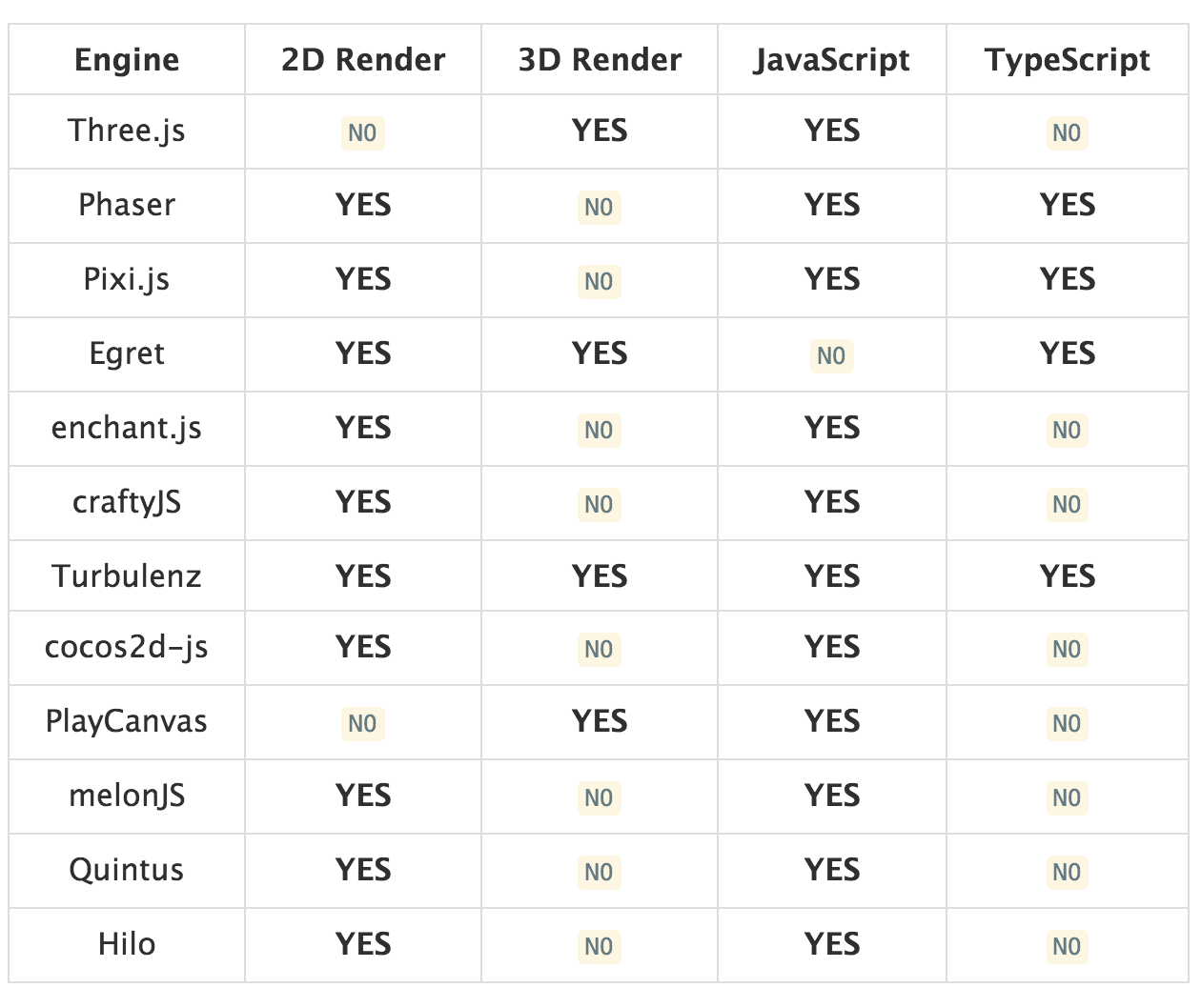
游戏领域中,最直白的一种分类方法便是2D与3D的区分。通常我们都会认为它们是游戏引擎领域两类不同的产品。原文中提及的引擎确实是当下最为流行的HTML5游戏引擎。很多引擎属于2D、3D通吃类型,我们通过一个表格进行对比。
基于HTML5技术的游戏引擎,所需要的脚本必定是JavaScript,只有JavaScript脚本语言才能运行于浏览器中。但目前市场上,出现了很多JavaScript代替品,例如TypeScript、CoffeeScript、LiveScript等等。不同语言直接的定位不同,语言哲学也不尽相同。一些游戏引擎在语言选择上也颇有意思。

从当前前端技术圈环境分析,未来可能很多前端框架或者引擎会推出响应的TypeScript语言分支,从AngularJS宣布将使用TypeScript开发开始,TypeScript在很大程度上被前端认可。不得不说微软在开源圈这一仗打得漂亮。
架构设计是一门大学问,对于开源引擎架构的设计模式主要取决于作者的程序哲学观点和产品定位。将设计思路和功能放在一起对比讨论,比单独功能讨论更有参考意义。一个引擎的功能并非越多越好,功能应围绕引擎定位而定,这样的思路在一些引擎中体现尤为明显,下面我们针对每个引擎一一分析。
Three.js项目创建时间是在2010年的4月24日,到目前位置,应该算是比较老牌的开源项目了。事实上Three.js定义并非一个游戏引擎。在Github主页中,作者很明确的定义了Three.js的定位,叫做“JavaScript 3D library”。它仅仅是一个基于JavaScript语言的3D库而已。当然,你可以用它来做任何事情,无论是游戏,还是炫酷的3D展示。
Three.js在设计之处希望创建一个非常轻量级的3D库,能够帮助开发者快速搭建基于HTML5的3D内容。同时,通过暴露简单的API,将3D内容的开发复杂性降至最低。
渲染环境上,Three.js支持WebGL和CCS3D两种渲染模式。从当前使用量和标准普及程度来做分析看,开发者更加倾向于WebGL渲染方式。
文本主要想对2D游戏引擎做深入分析,所有没有对Three.js的功能与那些流行的3D引擎加以对比。
很多人第一眼看到Pixi.js官网,都会不自觉的认为这是一款游戏引擎。但在主页中作者对于Pixi.js的定义为“2D WebGL renderer with canvas fallback”,翻译为中文是一款依赖于canvas的WebGL渲染器。所以当你看到Pixi.js提供了为数不多的功能时,请不要惊讶,因为它只是一款渲染器。
Pixi.js的设计理念很多程度来源于它的定位,只做渲染器,要把渲染功能做到最强。而这样的定位,则会让Pixi.js成为其他引擎的渲染内核。你经常能看到一些游戏引擎,或者产品都基于Pixi.js而开发。
最求极致的渲染性能是Pixi.js的首要任务,为了让Pixi.js更加易于使用,作者在API设计上更加参考非常成熟的2D渲染架构 —— Flash,并且提供的API也尽量参考了ActionScript。
例如创建一个显示对象,在Pixi.js中被封装为PIXI.Sprite。如果需要显示图像,借助PIXI.PIXI.Texture纹理进行渲染数据填充。最终设置显示对象的坐标,代码看起来就像下面这样。
Pixi.js中的显示架构完全参考Flash设计,所有显示对象组合为一个树状数据结构,但内部已针对WebGL渲染方式进行过优化,上层使用起来和Flash并无太大差别。
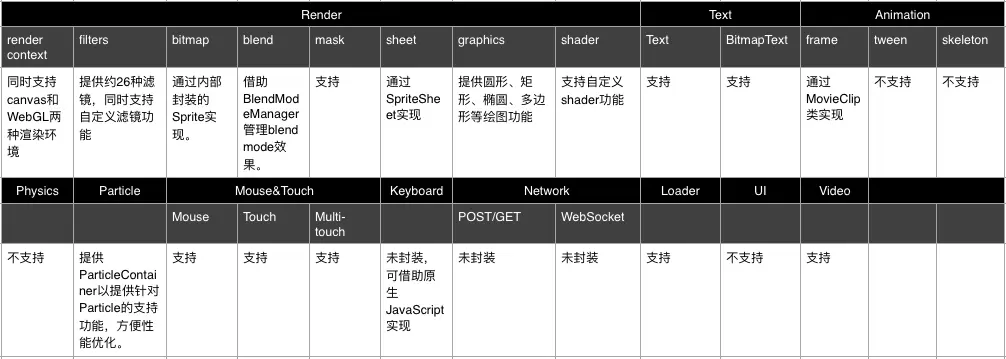
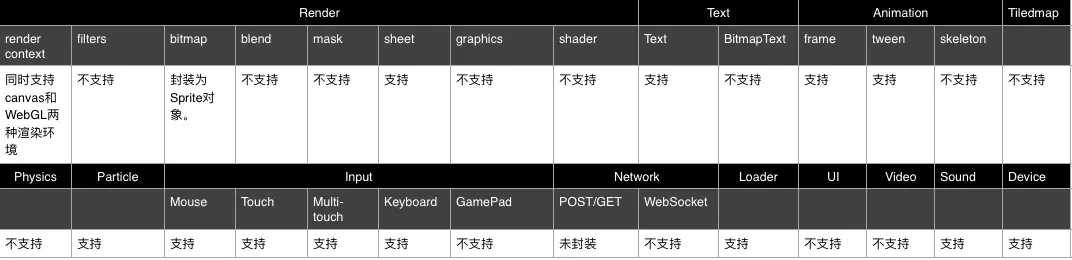
游戏引擎中的功能,我们可以细分非常多分类,一篇文章无法讲解所有分类细节讲解明白。我将所有功能做了一个二级分类,方便分析。

刻意将Pixi.js放在前面分析,因为Phaser本身并没有自己的渲染核心。就像Pixi.js的定位不一样,Phaser的定位是 Desktop and Mobile HTML5 game framework,中为称之为“桌面与移动端的HTML5游戏框架”。Phaser并不把自己定义为Engine,而是框架。所以,当你看到Phaser的功能设计和它的渲染内核时就不会经验了。
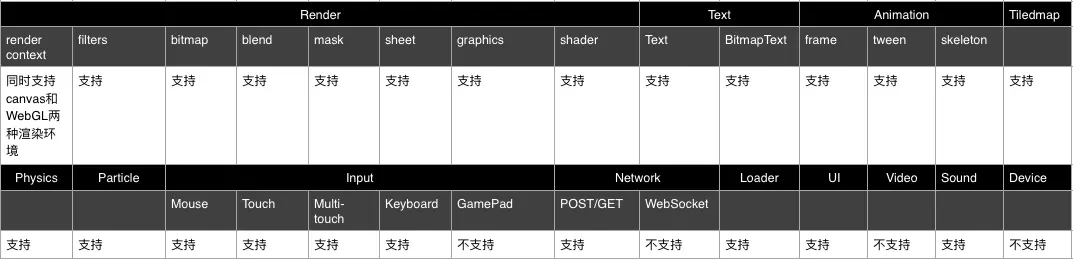
因为将自己定位为游戏框架,所以Phaser在游戏功能方面显得相当全面,你能想得到的绝大部分功能Phaser已经替你实现了。在渲染方面,Phaser并没有自己的渲染内核,而是直接引用了Pixi.js。这确实是个明智之举,因为Pixi.js在渲染性能方面非常强悍。前面已经提及编程语言,游戏开发本身逻辑复杂,算法较多,Phaser提供对TypeScript的支持也是非常明知的。
架构方面,Phaser进行非常多的高度封装。就显示部分而言,如果你使用过Pixi.js就是发现,设计思路本身差别不大,但API使用起来则方便很多。Phaser为一准备好了游戏所需要的一切。当我们像创建一个游戏界面时,可以在Phaser初始化时针对不同阶段进行定制。
正向上面这行代码,Phaser为我们定义了preload、create、update等方法,使用时只需要填写callback函数即可。在资源加载时,Phaser会为你调用preload回调。 当画面刷新时,可以调用update回调。

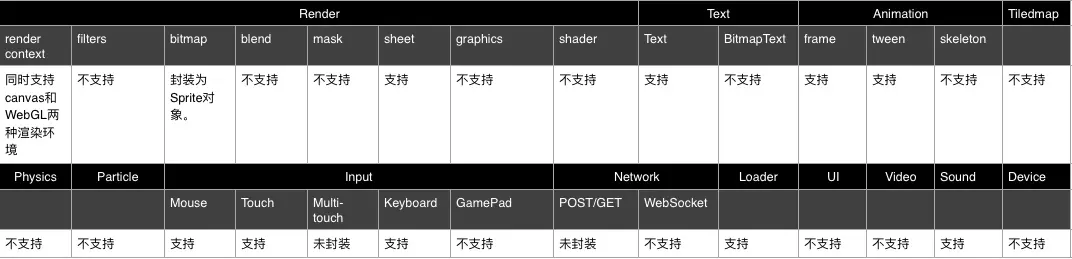
Egret算是HTML5游戏引擎中的新起之秀,其定位已不单纯为HTML5游戏引擎。官方将其定位为“游戏解决方案”,同时也并未过多提及HTML5。究其原因在于Egret不仅仅提供了一个基于HTML5技术的游戏引擎,更是提供了原生打包工具和众多周边产品,使其成为“解决方案”。
内核方面,Egret Engine采用了模块化的设计。这样可以将不同的功能进行解耦。更加有趣的是,Flash中引以为傲的自动脏矩形技术在Egret Engine中也被实现。在canvas模式下,脏矩形会是渲染性能得到提升,比其他引擎更加有优势。
Egret Engine由于模块化设计的原因,将不同功能放到了不同模块中。这些模块以库的形式提供,下面表中是所有支持模块的总和,但不含平台API部分,例如微信API的封装。

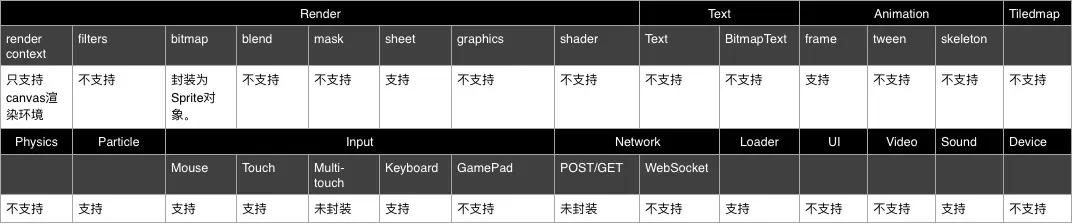
enchant.js并非一个引擎,而是一个框架。同时,enchant.js也不仅仅用于游戏,还可以用于app。
鉴于支持游戏开发和APP开发,这个框架必定会顾全一些东西,不能在游戏方面放开手脚。架构设计上,没讲所有的元素全部按照OOP方式设计,内部使用实践驱动,并有效的结合了异步处理。游戏方面则仅仅对动画相关功能做了支持。enchant.js框架提供了一套插件机制,你可以将使用到的功能模块作为插件注入到enchant.js框架中。
enchant.js还特意提供了一个在线的图像库,方便开发者免费使用其中的素材。当从游戏效果来看,以小游戏居多。
enchant.js框架自身提供的功能非常有限,如果需要其他功能,必须自己扩展或者寻找响应的插件。

由于框架的定位,craftyJS在设计上提供了一些系统级别支持,例如将canvas和Dom两种渲染方式封装为同一套API,尽量小的文件体积,实体组件系统,显示对象封装,碰撞检测,事件系统,还有很多功能组件模块。所有的模块都依赖于实体组件系统的设计。

Turbulenz引擎实际上是为自己的游戏渠道中的游戏提供的游戏引擎。因为和自身渠道绑定,所以在引擎中提供了很多low level API。借助这些底层API,可以呼叫Turbulenz游戏渠道中的一些系统级别功能。
由于Turbulenz引擎更多的为自己设计,更多的提供runtime支持,从严格意义上将,Turbulenz引擎不算是纯正的HTML5游戏引擎。为了满足其自身渠道的需求,Turbulenz引擎力求增加更加完整的功能,同时提高其运行性能。
由于Turbulenz对很多功能做了扩展,同时推出Low Level API和 High Level API。这里不再对其中庞杂的系统进行功能分析,大家如果有兴趣可以到其官网查看。
cocos2d-js和Cocos2D-X的设计理念相同,你能够看到所有的API以及语法都完全参考Cocos2D-X。国内对于Cocos2D-X已经非常了解,这里就不做过多介绍。

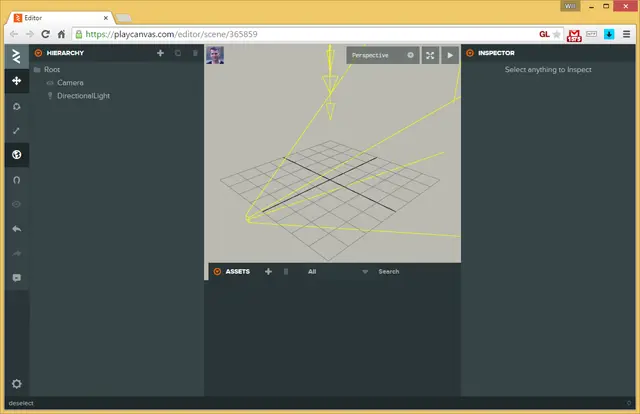
PlayCanvas主要用于3D渲染,本文还是以2D讨论为主,对PlayCanvas的分析就不做过多分析。
melonJS在所有的功能设计上都是轻量级的,你可以看到很多功能,并且在此基础之上搭建你自己所需要的功能模块。melonJS对于Tiled Map支持非常好,在兼容性方面也是melonJS关注的重点。

Quintus设计为模块化和轻量化,尽量使用简洁友好的JavaScript语法。在JavaScript的API结构设计中,尽量使用标准的OOP模式。Quintus还借助了jQuery,并通过jQuery插件实现事件和一个选择器的语法。语言设计层面上Quintus没有设计限制使用传统的继承,这使得其中得组件模型更加容易被复用。

Hilo这个引擎来源于阿里前端团队,从官网的主页上看,这个引擎的定位比较模糊。Hilo作为一个跨终端的互动小游戏解决方案,同时有称综合解决方案。从它的演变来看,Hilo属于阿里前端在实践总总结出来的一套工具库。整体引擎并非最初有计划设计构想。
从Hilo支持的特性上看,Hilo的设计思路更加偏向与前端开发者k8凯发,而非游戏开发者。Hilo提供了多种模块范式的包装版本,实际上在满足不同前端开发者习惯。这些特性完全是前端工程师所偏好的内容,对于游戏来讲,这些内容可能优先级并非最高,作为阿里内部团队的常用引擎,对于阿里来说应该非常合适,应用场景做简单营销互动小游戏足以。

对团队开发来讲,工作流搭建是非常重要的,我个人比较看重这点。如果是小型团队或者个人开发者可能对此需求并不大。当项目规模变大时,一个好的工作流会事半功倍。
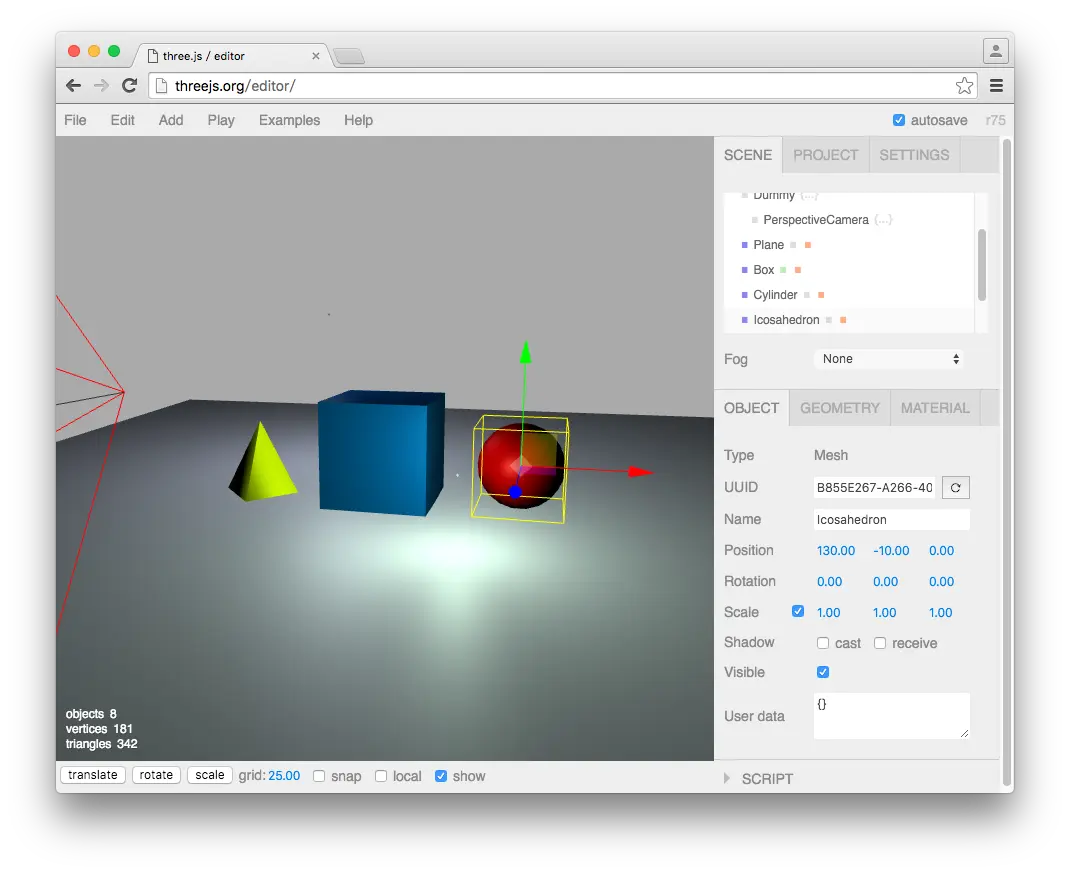
3D并不在本篇文章的讨论范围之内,同时Three.js也并非游戏引擎,不存在游戏开发工作流一说。这里简单介绍一下Three.js所提供的在线编辑器。

Pixi.js作为一个渲染器,其工具支持也是相当清爽,除了一个程序库之外,没有提供任何工具。
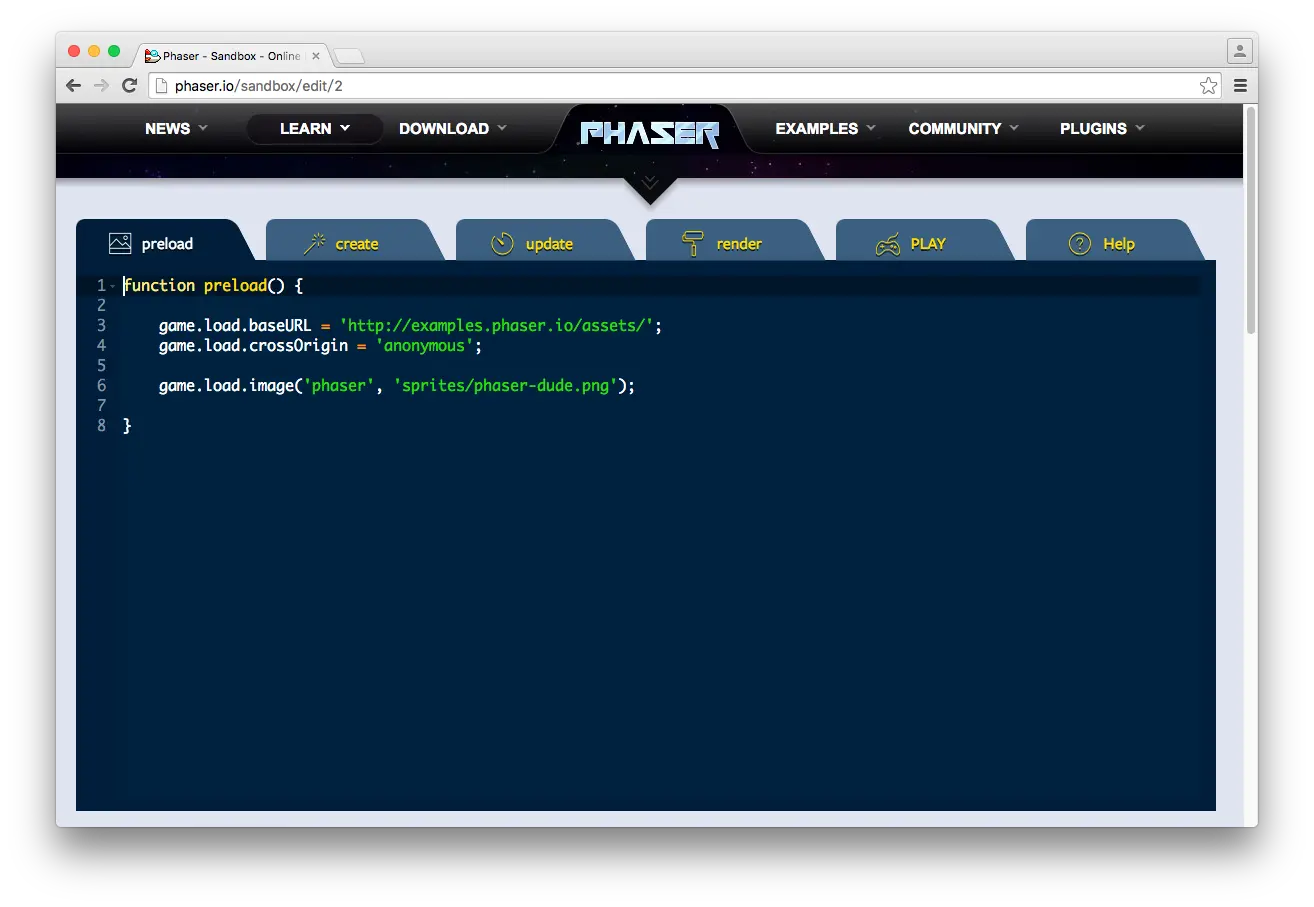
Phaser和Pixi.js一样,没有提供任何工具支持,在其官网上只是推荐了两个代码编辑器。还提供了一个简单的在线代码编辑器。

Egret提供的工具非常多,也复合其解决方案的定位。在Egret整个体系下你可以看到如下工具支撑。
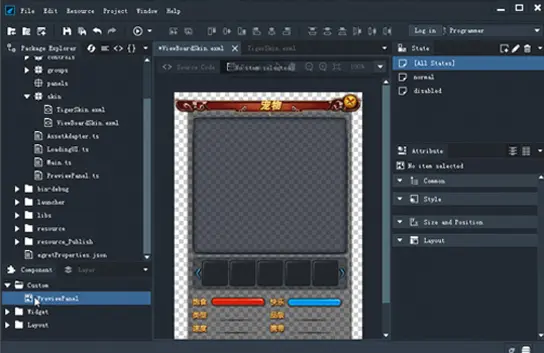
Egret Wing:Egret出品的一个IDE编辑器。在提供代码编辑功能的同时,还内置可视化的UI编辑器。与Egret Engine中的GUI、EUI框架配合使用。

ResDepot:这是个小工具,用来配置游戏资源加载表。如果游戏资源多的话,用这个小工具拖拽一下就完成了。

从上面的分析看出,Egret在工作流的支持上做的还是非常完成的,从Wing的代码编写,到ResDepot和TextureMerger的资源整合,再到Inspector调试,和原生打包。游戏开发过程中的每个环节基本都有工具支撑。
Turbulenz在你下载的目录中包含了很多工具,大部分与格式转换相关。所有工具均为命令含小工具,没有提供任何可视化操作软件支持。
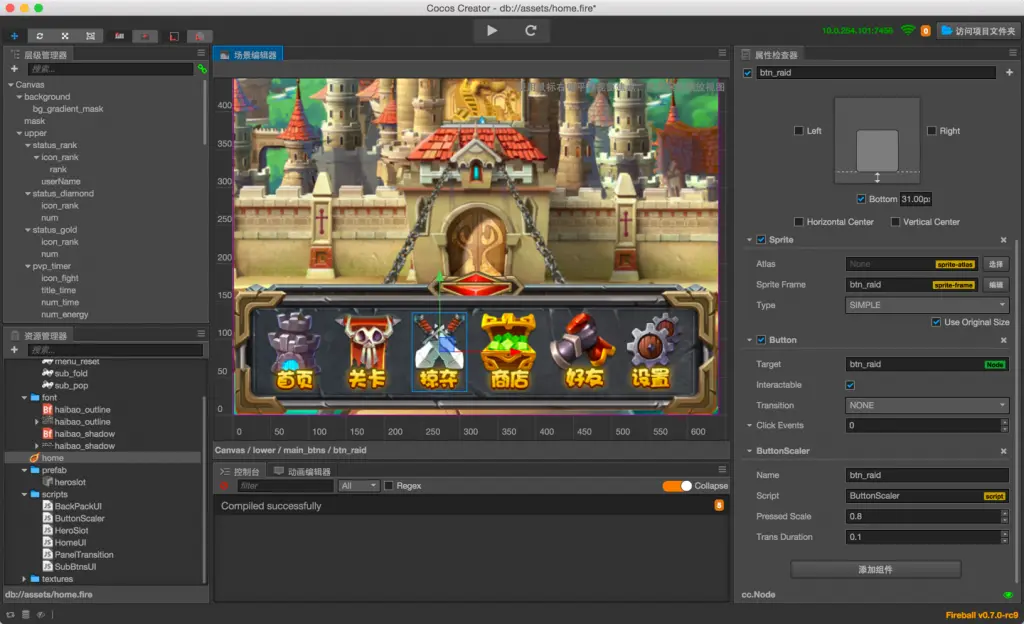
Cocos2d-js近年来变化很大,但对于JS这个分支的支持却少之又少。前一段时间新出了一个工具叫做Cocos Creator。我没有具体使用过,但看截图仿佛有Unity3D的影子。从介绍中看,应该对游戏支持还是不错的,编辑方面目前还欠缺。

PlayCanvas也提供了一个在线编辑器,不过是针对它的3D功能。编辑器看上去和Three.js提供的在线编辑器份很相似。这里直接借用官方文档中的截图给大家看一下。

melonJS除了源码库以外,也没有提供任何工具支持。但在其官方主页中,包含几个其他编辑器的连接。比如著名的Tiled地图编辑器等。
结果并不出乎意料,对于开源游戏引擎来讲,维护库就是耗费作者很大一部分精力,更何况去制作编辑器之类的软件产品。很多引擎都会依赖一些比较流行的第三方工具,例如Tiled、TexturePacker等等。虽然可以实现功能,但整个工作流搭配起来还是多多少少会有一些问题。只有Egret和Cocos2D-js提供了相关可视化编辑工具。而这两对于工作流的理解则完全不同。从产品中不难看出,Cocos2D-JS更像Unity3D,提供一个大而全的软件给开发者用。Egret则是什么角色用什么工具,将产品按照角色划分,针对不同角色和开发流程中的各个环节进行产品设计。
相对来说,Egret的这种方式使得每个工具更加垂直,能够做的功能也更加深入,不会让工具显得臃肿。而Cocos Creator则力求完整,一个软件解决所有事情。
测试内容为同屏渲染对象数量相同的情况下进行帧频数据对比,为了保证测试的公平性,我使用同一台电脑,相同版本的Chrome浏览器进行测试,游戏场景尺寸均为800*600,显示的图片也为同一张。每个引擎进行同屏5000、10000、20000个显示对象渲染。
所有引擎编写的代码大致相同,开始做for循环,创建定量显示对象,然后在循环中对每个显示对象做旋转操作。
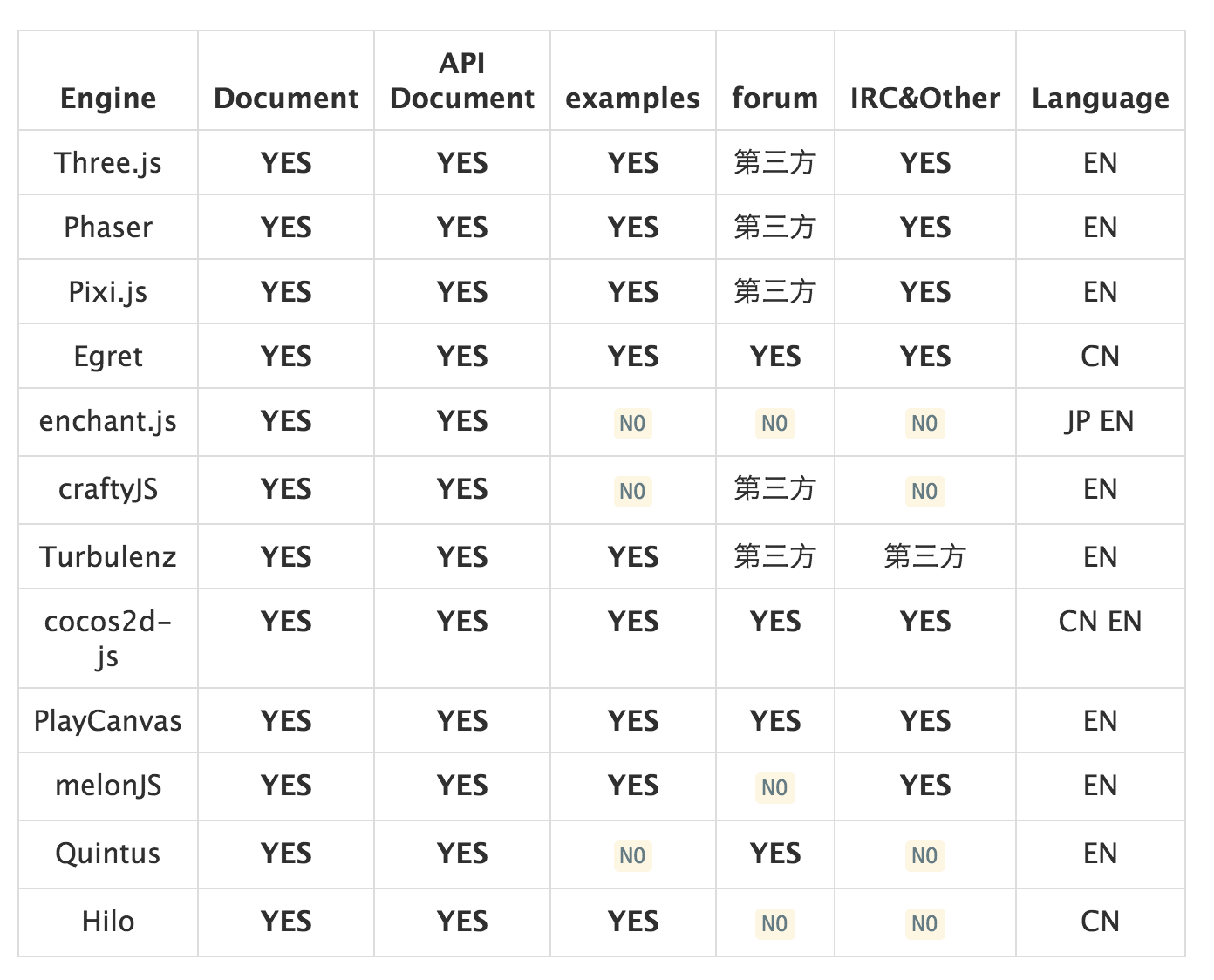
通常情况下,我们都会选择一个资料较全的产品进行学习使用,毕竟使用过程中会遇到各种各样的问题。现在游戏引擎的文档,讨论组等都已经成为了产品标配。下面这个表格就对各个引擎的这些“标配”做一个对比。

从上面对比表格可以看出,绝大部分引擎在文档教程方面做的还是比较深入的,但完成程度不同。大部分都为英文文档,对于国内的开发者来说可能学习起来成本略高。其中两个支持中文的引擎Egret、Hilo均为国人产品,这两款引擎在文档方面,Egret做的相当优秀,开发者可以从它的查阅大量中文资料。结论
这部分对比是在商业产品应用中的占比情况。一个引擎被商业产品应用广泛的情况下,足以证明此引擎具备商业产品使用价值。通俗的讲,别人能用这玩意做出游戏,你也能。所以针对这两方面进行一下粗略的分析。
我对国外的HTML5游戏市场完全不了解,这个市场分析的东西太大,不好做评价。就分析一下国内的,简单看一下到底哪个引擎用的多。
我用了国内比较火的HTML5游戏平台新浪微博作为数据采样基础,一个人实在精力有限,不可能做的完整。由于客户端对游戏地址进行了加密,无法直接获取。所以用了一些调试工具来看游戏网页的标记,以此判断游戏到底使用什么引擎制作。
不难看出,Egret 和 Cocos2D-js联合瓜分了大部分市场。而Egret占比居然过半,达到58%。看来Egret在国内HTML5游戏市场还是非常强悍的。
Phaser:文档教程,和案例方面都很不错,功能也算的上丰富。非常适合独立游戏开发和小团队使用。
Pixi.js:作为渲染器,其渲染性能绝对是非常优秀的,游戏功能方面支持很差,适合极客程序员把玩。
Egret:性能不错,在工作流方面支持非常优秀,适应中度和重度HTML5游戏开发,有较多商业项目验证,非常适合商业团队使用。
Hilo:阿里前端团队作品,偏向于前端开发工程师,与游戏专业开发距离较大,推荐做HTML5营销小交互的使用。
:+1: JeeSite V5.6.1 发布,Java 快速开发平台,Spring Boot,Vue3
DjangoAdmin 敏捷开发框架 Flask+AntdVue 版本 v2.3.0 发布
UEditorPlus v3.8.0 文档导入支持直接粘贴 Markdown 格式,已知问题修复
LangChain 完成 2500 万美元 A 轮融资,正式发布 LLMOps 产品 LangSmith
华为5.5G手机或明年上半年商用; “iPhone被曝夜间自动关机”冲上热搜;OpenAI CEO称套壳者必死 EA周报
阿里云 Flink 原理分析与应用:深入探索 MongoDB Schema Inference
快来考试拿证书!KubeSphere 个人技能专业考试认证上线:Atlassian Confluence 远程代码执行漏洞通告
Flink Has Become the De-facto Standard of Streaming Compute
【Deep Dive: AI Webinar】基于LLM的推荐系统中的公平与责任:确保人工智能技术的使用合乎道德
KubeKey 离线部署 KubeSphere v3.4.1 和 K8s v1.26 实战指南
要我说, 要玩商业就完完全全的搞闭源去吧, 别搅合开源的水了, 要卖钱就大大方方正大光明的卖钱, 跟adobe一样, 卖什么价有维护期多久都大大方方的写在官网上, 二进制编译包你随便下, 你买了给你一个授权码输入进去就行了, 搞什么开源, 我们井水不犯河水, 你别拿开源的幌子搞挂羊头卖狗肉
李楠这么牛却把魅族搞没了,打口仗它可是第一,丢人不还有脸出来评论人家华为。至少人家华为是为了突破美国封锁自立更生,那孙子只会嘲讽别人,这就是某些国人的lue根性,以贬低打压嘲讽别人,落井下石为荣,别人再怎么努力在它们眼里都是错的,典型的美舔一个!它说AI颠覆,它怎么就不做出一个AI颠覆一下呢,就会打嘴仗第一,李才是白痴一个!
Stupid comment function, designers mind is sick!
只是绝了国产开源的路,竭泽而渔罢了,现实中诸如此类也比比皆是,自己吃个韭菜刨根,同行连菜叶子也吃不上.
作为技术人员,还是需要有一定的职业素养的。虽然这些东西在技术上能实现,但滥用等同是对中国区技术人员的自污,并加深反感印象
说明你脑洞还不够大,现在的输入法,有一家算一家,基本都在收集用户的平时浏览,使用,输入的习惯,你的每次敲击都可能被收集,然后反向给你推荐各种app、推广商品、垃圾广告、游戏等等。这些不是钱啊
李楠这么牛却把魅族搞没了,打口仗它可是第一,丢人不还有脸出来评论人家华为。至少人家华为是为了突破美国封锁自立更生,那孙子只会嘲讽别人,靠贬低打压别人,这就是某些国人的劣跟性,美舔太多!
个人观点,作者发这么长的文章,《之所以不提供旧文档的阅读及旧版本的维护,是因为 ioGame 开源作者将精力放到了最新的 ioGame 版本上,并提供了与之对应版本的在线文档阅读(不需要登录,没有辣眼的广告,可阅读所有文档)》就这一句话可以看,焦点本来就是老文档收费,但是又发长文说半天其他的,很没有意思,其他的本来就什么人攻击,老文档如果不更新了也没啥要继续维护的吧,gitee开个仓库挂上去就完了,非要来一个收费并且不得公开传播,
点击搜索结果强行中间跳转百度再跳转到目标网站,以前是直接跳转到目标地址的,这个行为是钓鱼网站常用伎俩。。。活该啊
没底层系统搞什么AI? 他可能觉得AI无所不能,能做任何App。目前用的最多,做实事是通用操作系统,不是某个AI系统。其实可以这样,要是觉得AI系统可以超过通用系统,他自己可以搞一个出来。看若干年(∞)后会不会打脸。
再次强调,除了不差钱的,选用国产开源项目作为落地方案,慎重再慎重再慎重!已经使用了国产开源项目应尽快准备备用方案。一堆大道理再怎么讲,再怎么说,在风险面前都是屁话,当出现风险时,老板会听你一堆屁道理?
这篇说的好听,但你心里,公有制就是白嫖,你之前公告写着“ioGame21 在线文档依旧采用自愿付费模式策略。简单的说,我们提供了最新在线文档的白嫖方式,如果你打算跟进框架最新版本的,依旧可以选择白嫖在线文档。”,“综上,想继续白嫖的,请跟进最新版本。”不是吗?这是什么理念?我看更像精神的理念,伪君子和真小人之间来回切换,嘴上都不一致。
APP生态也许会被颠覆,这点可能性还很大,但是感觉很多东西都是承上启下的,就好比windows xp如果都没搞懂,让你直接弯道超车去创新一个windows 7可能性也不大,如果华为连APP生态都没有,下一个风口应该也是跟在别人屁沟后面
这事没啥好讨论的啊,代码如果开始的时候是开源,那么你有闭源的权利,但是要从声明之后的版本开始,不能回溯。文档也是如此,但是有一点,如果文档虽然没有声明开源,但是自己在公开场合发布过,你可以建议请求不要随意传播,但是不能强硬的禁止。关于白嫖,这个说法过分了,对于这些想要商业化的项目,开源伊始的初心,无非是面推广费、免费测试。各有所图,不要互相指责。
最近这些事件的主角,初心绝对不是什么为了创造啥,为的只是赚钱。开源只是赚钱手段,而且是觉得自己为了钱放弃很多的那种心态,心理先把自己当成了牺牲者,然后认为所有人都应该补偿自己。不拿钱补偿就是忘恩负义的白眼狼!
每次都改动挺大的,虽然改动大有改动大的好处,但是我总感觉这个框架就是个玩具,企业级应用不敢用啊!
开源不是不可以收费,基本上也没人认为开源项目里有收费项目是什么十恶不赦的罪过。问题在于,你要合理合法,要符合开源的道德。最近的事件,要么是某和尚绑票,不合理不合法更没道德,绑票拿赎金。要么就是这位,明明合法的事情,偏偏发个歧视公告,张嘴白嫖闭嘴白嫖,过嘴瘾有意思吗?开源生意,哪怕你心理一万个不愿意,但是既然你做了这个生意,伪君子人设好歹你不干的时候再扔呀,一会儿伪君子一会儿真小人,觉得不找骂才怪。
这几天OSC还真热闹,看了半天,对于个人和小厂开源总结出一个规律: 用的人少了就用开源,永久免费诸如此类的卖吆喝(当然,真正能做到的人也是有的,这个不能一杆子都打死); 用的人多了就开始各种套路割韭菜,割不到了就说作者要生存,你们都是白嫖党,不尊重作者的劳动成果; 反观大厂的开源作品倒是活的好好的:Druid,fastjson,dubbo,Doris 总之就是国内个人和小厂开源的作品少用,慎用或不用,真心没必要给自己找麻烦;
TIOBE 2 月:Go 首次进入前十、“上古语言” COBOL 和 Fortran 排名飙升