k8凯发在线小游戏免费试玩H5游戏开发h5面试题汇总2022年html5常见面试 返回列表
由小编于2024-04-02 18:01:40编辑发布,已经有个小可爱看过这篇文章啦
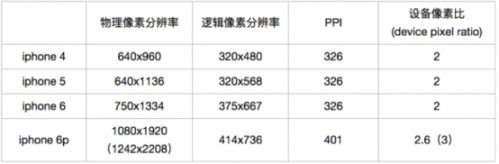
k8凯发首先设计图是UI设计提供给前端开发工程师的设计稿,750的设计图出自于手机屏幕为375px*667px的iphone678手机屏幕的设计稿k8凯发,这里也可以称之为2倍图。20px的字体大小涉及到了单位的转换,页面中默认的字体大小为16px,那么此时的1rem = 16px;
因为他的设备像素比(dpr=物理像素/CSS像素)是2;dpr是一个固定的比值;不同的手机型号比值不应:

具体的含义为:app完成的页面的宽度等于设备的宽度,页面的缩放比例为1.0,不允许最大缩放;
封装好的flexble.js文件文件可以做到适配k8凯发,并且原理是已经封装好的视口和设备像素比基于webapp开发
- 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(按照最大margin值设置)
更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。